GoogleChromeでHTMLソースを表示する方法

サイトのソースコードをデバッグするWebデザイナーであろうと、サイトのコードがどのように見えるのか知りたいだけであろうと、HTMLソースをGoogleChromeで直接表示できます。HTMLソースを表示するには、ソースの表示と開発ツールを使用した検査の2つの方法があります。
ページソースの表示を使用したソースの表示
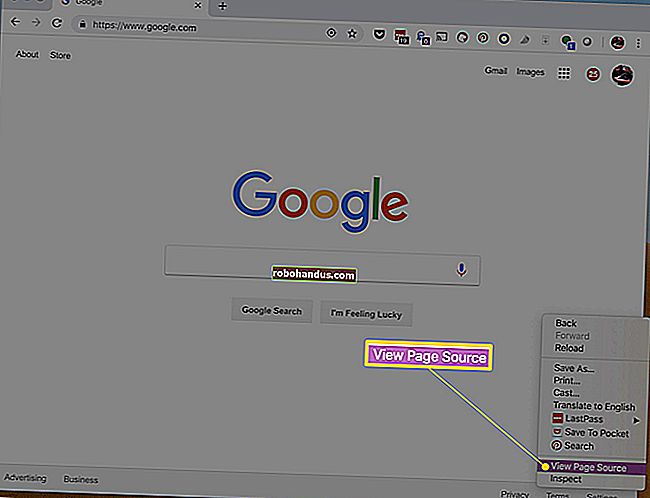
Chromeを起動し、HTMLソースコードを表示するWebページにジャンプします。ページを右クリックして[ページソースの表示]をクリックするか、Ctrl + Uを押して、ページのソースを新しいタブに表示します。

新しいタブが、完全に展開され、フォーマットされていないWebページのすべてのHTMLとともに開きます。

HTMLソースで特定の要素または部分を探している場合、特にページでJavaScriptとCSSが多く使用されている場合は、ソースの表示を使用するのは面倒で面倒です。
開発ツールを使用してソースを検査する
この方法は、Chromeの[開発者ツール]ペインを使用し、ソースコードを表示するためのはるかにクリーンなアプローチです。HTMLは、追加の書式設定と、表示したくない要素を折りたたむ機能のおかげで、ここで読みやすくなっています。
Chromeを開き、調べたいページに移動します。次に、Ctrl + Shift + iを押します。ドッキングされたペインが、表示しているWebページの横に開きます。

要素の横にある小さな灰色の矢印をクリックして、要素をさらに展開します。

デフォルトでページ全体のコードを表示したくないが、代わりにHTMLの特定の要素を検査する場合は、ページ上のそのスペースを右クリックして、[検査]をクリックします。

今回ペインを開くと、クリックした要素を含むコードの部分に直接移動します。

ドックの位置を変更したい場合は、ドックを下、左、右に移動したり、別のウィンドウにドッキング解除したりすることもできます。メニューアイコン(3つのドット)をクリックしてから、別のウィンドウにドッキング解除するか、左にドッキングするか、下部にドッキングするか、右にドッキングするかをそれぞれ選択します。

これですべてです。コードの確認が終了したら、[ソースの表示]タブを閉じるか、[開発者ツール]ペインの[X]をクリックしてWebページに戻ります。